
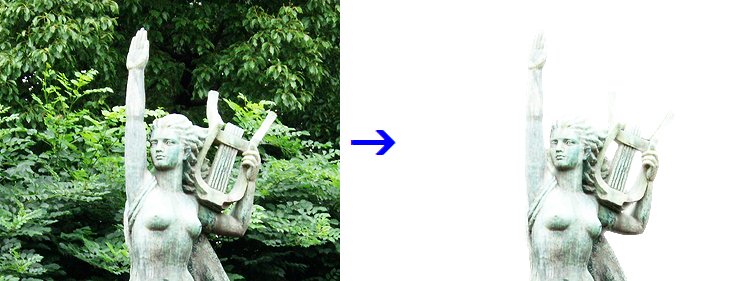
描画ツールによる塗りつぶしと、アルファ操作を使った切抜きです。 選択範囲にボカシをかけられるのが特徴です。
消しゴムだけを使った切抜きよりも、エッジがソフトに仕上がります。

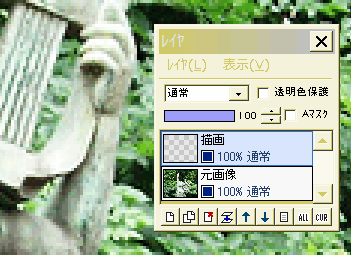
元画像の上に新規レイヤを作り、「描画」と名前をつけます。
これから被写体を塗りつぶすので、作業しやすいように画像を拡大しておきます。

鉛筆ツールをサイズ1ピクセル、色は見やすいものに設定します。
描画レイヤ上で、切り抜きたい被写体の輪郭を、連続直線ツールなどでたどっていきます。
この時、輪郭のやや内側に線を引くのがポイントです。

輪郭線で囲んだら、中を塗りつぶします。

描画レイヤに対して、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ1で実行します。
被写体の縁が、ちょうど隠れるくらいにボケればOKです。
(画像の大きさや、被写体の特徴によっては、もう少し強くぼかした方が良い場合もあります)

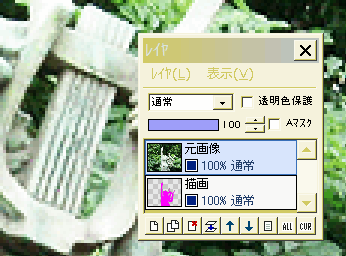
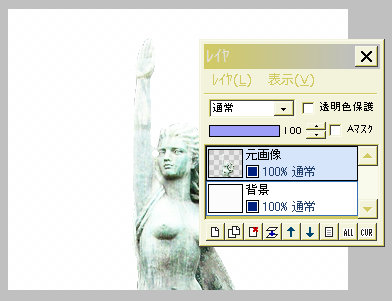
描画レイヤを元画像の下に移動し、元画像レイヤを選択します。

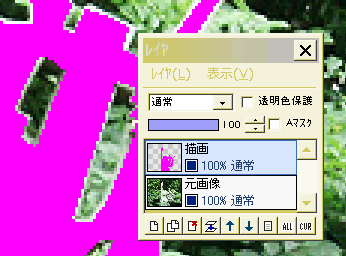
元画像レイヤで、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの値をコピー」を実行します。
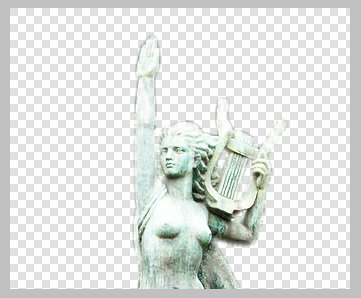
背景が透明になり、被写体だけが残りましたね。
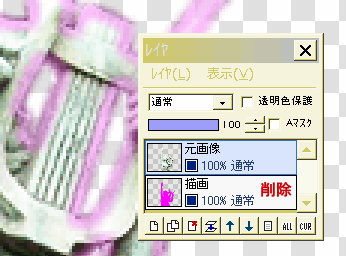
描画レイヤは、もう必要ないので削除します。

拡大していた画像を等倍に戻し、確認してみます。
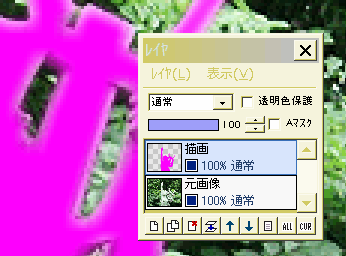
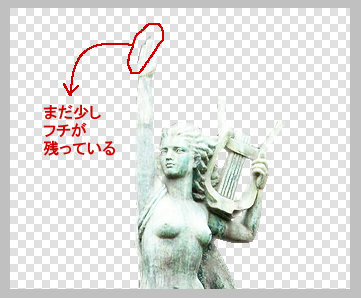
まだ少し、被写体のフチが残っています。
では消しゴムでゴシゴシ・・・でも悪くはありませんが、もう少し便利な方法を使いましょう。
消しゴムツールにして、コントロールウィンドウで、サイズを1〜2ピクセルにします。
「フィルタ」⇒「現在のツールで描画」⇒「不透明部分の内側を縁取り」を実行します。
フチが少し消えましたね。

フチが綺麗になるまで、消しゴムのサイズや濃度を変えて、何度か「不透明部分の内側を縁取り」をやってみてください。
例えば、1回目はサイズ1で濃度255、2回目はサイズ2で濃度180など。
消しすぎても困るので、部分的に残ってしまったフチは、もう仕方ないので、手作業で消します。

背景を透明にしたい時は、消しゴムで修正後、レイヤウィンドウのメニューから「アルファ付きPNGに出力」します。
それ以外の場合は、ここで背景を付けて、最後の仕上げをします。
新規レイヤ(「背景」とします)を作って元画像の下に置き、背景色(白にしてみました)で塗りつぶします。
残っているフチなどを消しゴムツールで消しましょう。
この時、消しゴムの濃度を100〜180くらいに下げて消すと、エッジが自然になります。

ちょっと長かったですが、ここまで綺麗に切り抜けました。
レイヤを結合すれば完成です。
(実際の画像部分がわかりやすいように、水色の枠をつけています)
Web掲載などで、記事部分の背景が白なら、枠がない状態で画像を貼れば、「背景を透明にした画像」のように見えます。

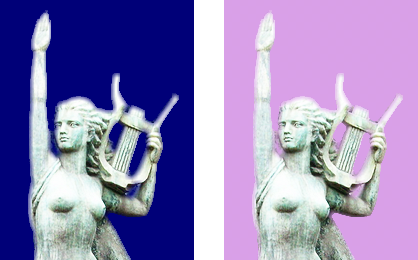
背景レイヤを別の色にしてみました。
左の濃い青の方は、ちょっとヘンですかねえ?
この切り抜き方だと、背景は明るい方が仕上がりが良いようです。
参考:画像の切り抜き1