

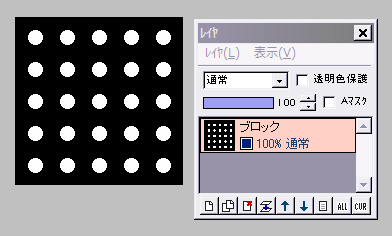
路上のおなじみアイテム、点字ブロックの作り方です。 (右上は並べたものです) 先に凹凸と形を作って後から着色し、最後にリアルな汚れを付けます。

作りやすい大きさで説明します。
まず、160×160 ピクセルで「新規作成」します。
続いて、全体を黒で塗りつぶします。

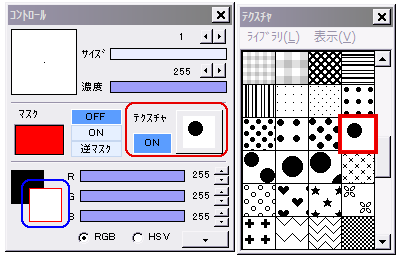
描画色を白にします。
コントロールウィンドウでテクスチャ機能をONにし、テクスチャウィンドウで左図の赤で囲んだテクスチャを選びます。

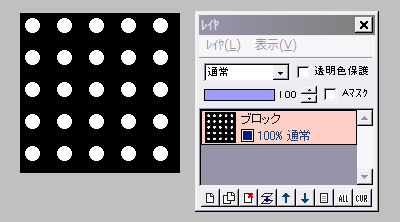
この状態で塗りつぶすと、左図のようにになります。
白い部分が、後で点字ブロックの凸部分になります。
しかしこのままでは、白い点の位置が全体に左上に寄っているので、直したいと思います。

描画色を黒にします。
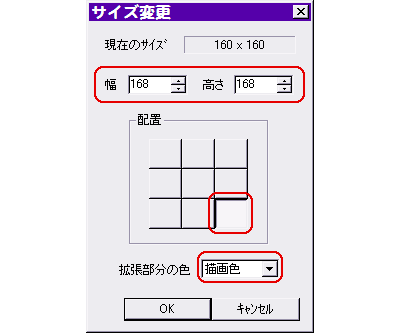
「編集」⇒「サイズ変更」をクリックします。
幅・高さを共に168にします。
(つまり、8ずつ増やします)
配置の基準(アンカー)を右下に、拡張部分の色を描画色にしてOKしましょう。

左上に黒い部分が追加されて、白い点が偏りなく並ぶようになりました。

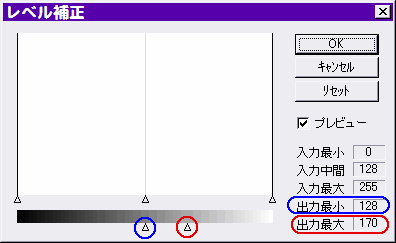
続いて「フィルタ」⇒「カラー」⇒「レベル補正」をクリックします。
一番下の△印を動かして、出力最小128・出力最大170にしてOKします。
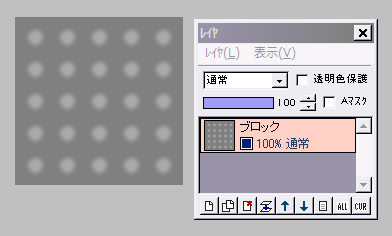
これで画像が、グレーの濃淡になります。

「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ2で実行します。

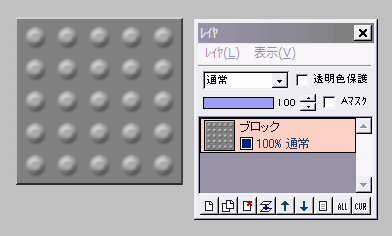
さらに「フィルタ」⇒「エンボス」を強さ5、反転にチェックを入れて実行します。

「フィルタ」⇒「立体枠」を、枠の幅2〜3で実行すると、左図のような点字ブロックの素ができました。
あとは色をつけるだけです。

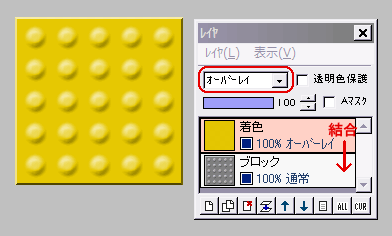
ブロックレイヤの上に、新規レイヤ「着色」を作ります。
これを点字ブロック風の、濃い黄色で塗りつぶします。
(テクスチャをOFFにするのを忘れないように)
左の例では、RGBカラーで(230、200、0)を使っています。
着色レイヤの合成モードを「オーバーレイ」にすると、色がつきます。
レイヤを結合します。

実際の点字ブロックは、踏まれたり蹴られたり?して、汚れていますね。
それを表現するには・・・
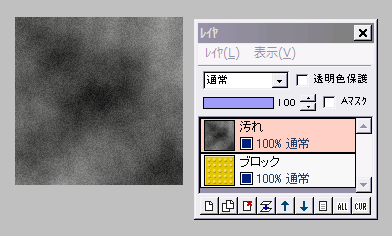
新規レイヤ「汚れ」を作り、描画色と背景色を白黒にして、「フィルタ」⇒「イメージ生成」⇒「雲模様(全体)」を実行します。
これに「フィルタ」⇒「ノイズ」を、好みの量で実行します。

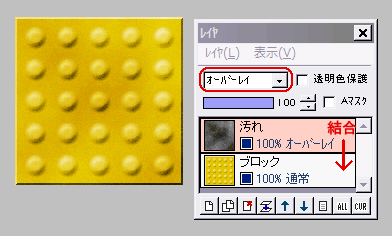
汚れレイヤの合成モードを「オーバーレイ」にすると、点字ブロックにリアルな汚れが付きます。
レイヤを結合して、保存しましょう。
★ 必要に応じて縮小してください