

カットしたクリスタルに見立てたロゴです。 右上は絵フォントを使ったものです。 好きな色で作れますよ。

適当な大きさで「新規作成」し、黒で塗りつぶします。
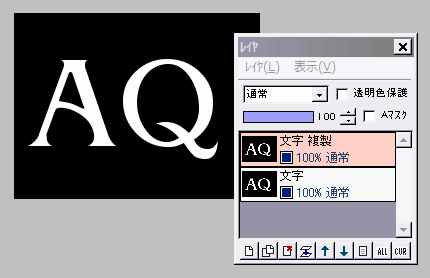
白で文字を入れ、文字レイヤを複製します。

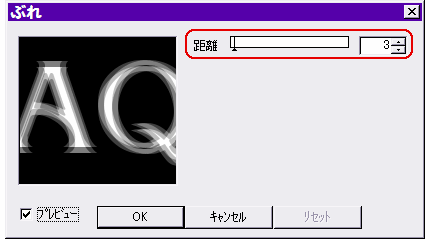
複製レイヤに対し、「フィルタ」⇒「ぼかし」⇒「ぶれ」を、距離3くらいで実行します。

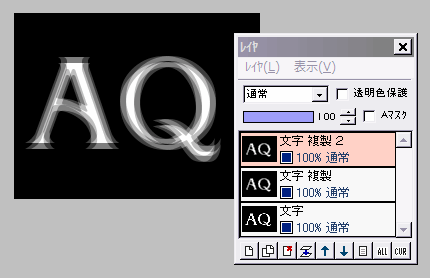
ぶれを実行した文字複製レイヤを、さらに複製します。
これを文字複製レイヤ2とします。

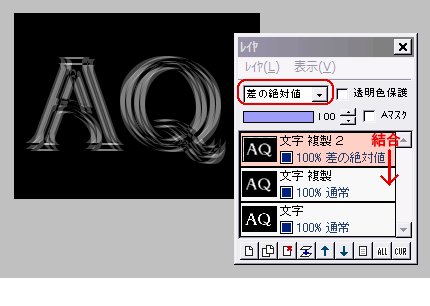
複製2レイヤの合成モードを「差の絶対値」にすると、一旦画像が真っ黒になります。
移動ツールに切り替えて、複製2レイヤを少しだけ動かすと(方向は適当でいいです)、左図のようにグレーの部分が出てきます。
複製2レイヤを、下のレイヤと結合します。
 グラデーションマップのためのカスタムグラデーションを作ります。
グラデーションマップのためのカスタムグラデーションを作ります。
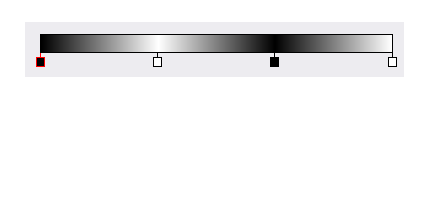
コントロールウィンドウ下から、グラデーションの編集画面を開いて、左図のような「黒⇒白⇒黒⇒白」のグラデーションを作ります。
分岐点は等間隔、全て不透明です。
このグラデーションが、コントロールウィンドウ下で選択された状態にしておきます。

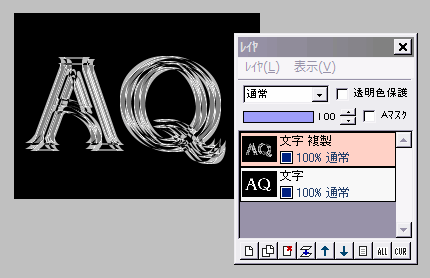
文字複製レイヤに、「フィルタ」⇒「カラー」⇒「グラデーションマップ」を実行します。

着色します。
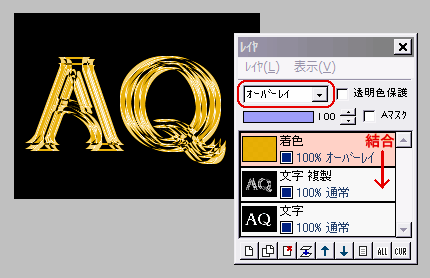
新規レイヤ「着色」を作り、好きな色で塗りつぶします。
着色レイヤの合成モードを、「オーバーレイ」にします。
なお、色によっては他の合成モードでも使えるので、色々試してみてください。
良ければ、着色レイヤを下の文字複製レイヤと結合します。

文字複製レイヤに対し、「フィルタ」⇒「アルファ操作」⇒「下のレイヤの輝度からコピー」を実行すると、綺麗な文字の形になります。

クリスタルが光っている感じを出しましょう。
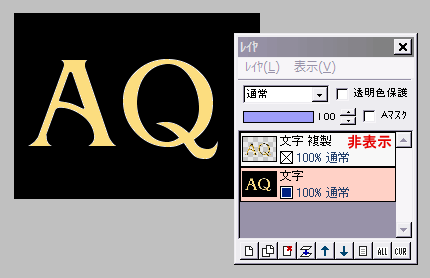
複製レイヤを非表示にして、下の文字レイヤを選択します。
着色レイヤを塗りつぶしたのと同じ色合いで、より明るい色を描画色にします。
鉛筆ツール等にして、Enterキーを押しながら文字の白い部分をクリックすると、描画色に置き換わります。

「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ5くらいで実行します。

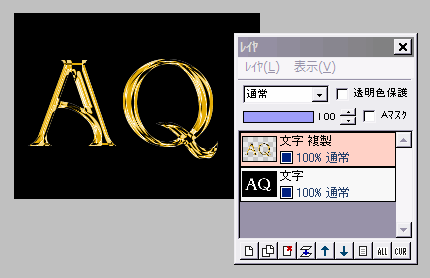
上の複製レイヤを表示させると、文字の周りにきれいな光のフレアが付いています。
光が強すぎる時は、下の文字レイヤに対し、「フィルタ」⇒「カラー」⇒「ガンマ補正」で、ガンマ値を少し下げてください。
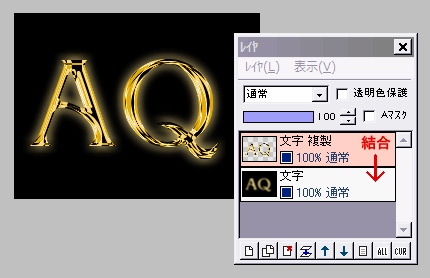
レイヤを結合して完成です。


オマケです・・・・・
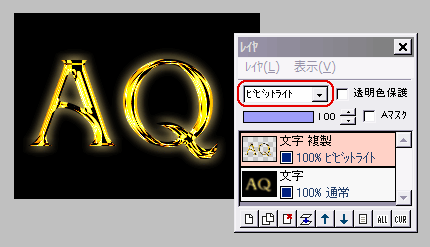
最後の部分、文字複製レイヤの合成モードは「通常」以外でも、なかなか良い画像になることがあります。
左図は、「ビビットライト」の例です。
着色の色により効果が違うので、レイヤを結合する前に試してみましょう。

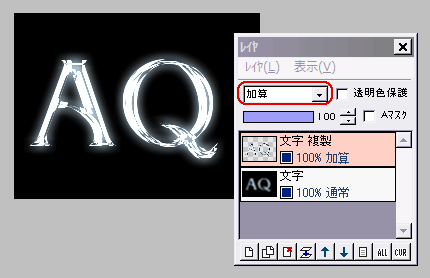
無色のクリスタルにしたい時は・・・・・
着色レイヤは、明るい水色で塗りつぶしてください。
文字レイヤの白い部分も、明るい水色で置き換えます。
(つまり完全な白ではなく、どちらも少しだけ青っぽい色にします)
さらに、複製レイヤの合成モードを「加算」にすると、文字が明るく輝きます。