
アクアボタンと呼ばれている、光沢のあるガラス風ボタンの作り方です。 精密な作り方を説明するとけっこう面倒なのですが、ここではアバウトな方法を紹介します。

まず「アクア風」に見えるポイントは何か、考えてみましょう。
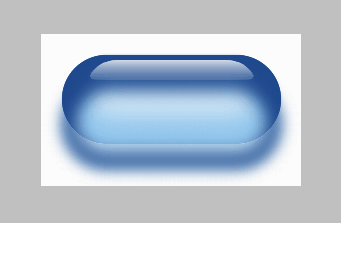
左にあげたのは、GIMPのアクアピルスクリプトで自動作成した画像です。
本体部分を良く見ると、上部がくっきり光っていて、下半分がボンヤリ明るくなっている・・・たったこれだけです。
単色で塗った形に、このような光り方を加えれば、アクア風に見えるというわけですね。
ではAzPainterでやってみましょう。
 ここでは、ピル型ボタンの作り方で説明します。
ここでは、ピル型ボタンの作り方で説明します。
最後に2分の1程度の大きさに縮小するので、周囲の余白や(もし付けるなら)影も考えた大きさで、「新規作成」します。
描画色を作りたいボタンの色にします。
鉛筆ツール(ブラシ形状は円)を大きめのサイズにして、Ctrlキーを押しながら直線で水平線を引き、ボタンの形を描きます。
次に下半分のぼんやり明るい部分を作ります。
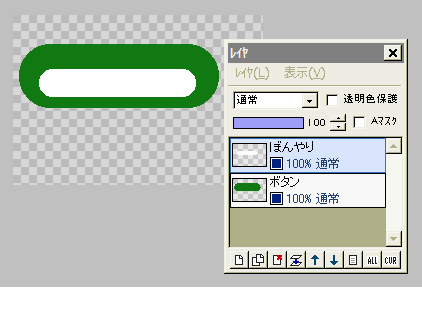
ボタンレイヤの上に新規レイヤ「ぼんやり」を作って、今度は白で少し細くて短い線を描きます。
(位置は後で調整するので、大体で構いません)

このぼんやりレイヤに対して、「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を、強さ5くらいで実行します。
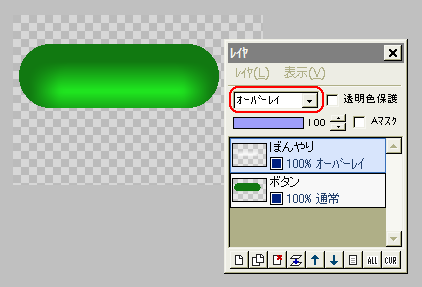
その後レイヤの合成モードを「オーバーレイ」にすると、ボタンがぼんやり明るく光ります。
移動ツールで、ボタンの下半分中央が明るくなるように、位置を調節してください。
ぼかしがボタン以外の部分まではみ出ているので、「フィルタ」⇒「アルファ操作」⇒「下のレイヤで透明な部分は透明に」を実行して、余分を透明にします。

次に、上部のくっきり光っている部分を作ります。
新規レイヤ「くっきり」を一番上に作ります。
再び白の鉛筆&直線ツールを、最初にピル型を描いた時より少し小さいサイズにします。
Ctrlキーを押しながら、ボタンより少し短い水平線を引きます。
(これも位置は後で調整するので、今は適当で構いません)

直線のままで消しゴムツール(サイズは大きめ)を使い、白い線の下半分を消します。
ここで、コントロールウィンドウで白をマスク色にし、さらに逆マスクをクリックします。
これで、白い部分にしか描画できなくなりました。

この状態で、グラデーションツールに切り替え、上から下へ白⇒黒の線形グラデーションを、左図のように描画します。
Ctrlキーを押しながら垂直方向にポインタをドラッグすると、グラデーションが傾きません。

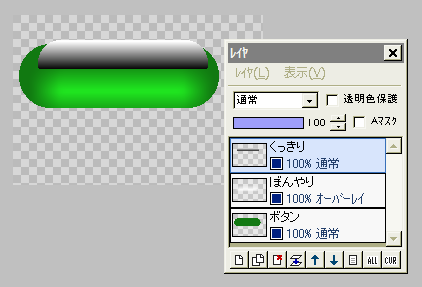
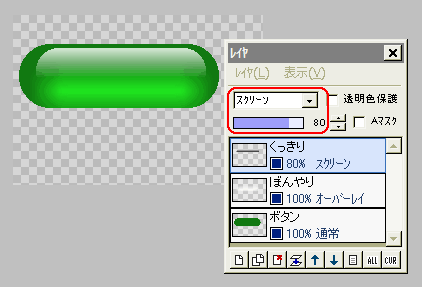
くっきりレイヤの合成モードを「スクリーン」にすると、ボタンに光沢が追加されます。
移動ツールに切り替えて、光る位置を調整し、必要ならレイヤの不透明度も少し下げてください。
この段階で、真ん中のぼんやりレイやも光沢とのバランスを見ながら、不透明度を調整してもいいでしょう。

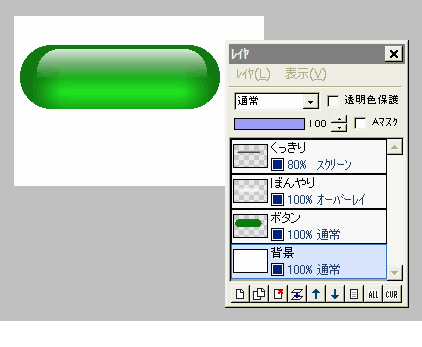
背景を付けます。
新規レイヤ「背景」を作って一番下に置き、(「逆マスク」を解除してから)Webサイトの背景色で塗りつぶします。
なおレイヤを結合する前に、APD形式で保存しておくと、後から色違いのボタンを作るのに便利です。
ボタンレイヤのボタン部分を別の色で塗り替えるだけで、色違いがすぐにできます。
影を付けないなら、ここで「レイヤ」⇒「表示レイヤをすべて結合」します。
 影を付ける場合は・・・・・・
影を付ける場合は・・・・・・
影をつける前に、(背景を除いた)ボタン部分だけレイヤを結合します。
まず「ぼんやり」を「ボタン」と結合、続いて「くっきり」を「ボタン」と結合してください。
1つになったボタンレイヤを複製します。
このボタン複製レイヤに「フィルタ」⇒「ぼかし」⇒「ガウスぼかし」を強さ1で実行します。
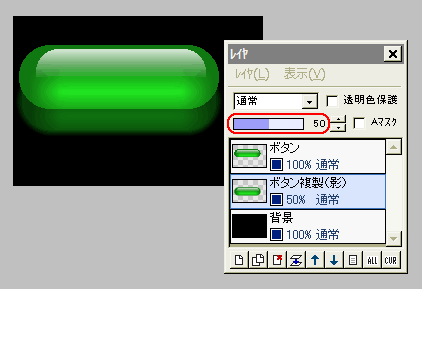
これをボタンレイヤの下に移動させ、不透明度を50%くらいにまで下げると、影になります。
左図のように背景を黒にすると、影と言うよりは映りこみ風になりますね。
 このままではボタンの丸い部分がギザギザしているので、「表示レイヤをすべて結合」してから、「編集」⇒「サイズ変更(拡大縮小)」で、50%程度の大きさに縮小します。
このままではボタンの丸い部分がギザギザしているので、「表示レイヤをすべて結合」してから、「編集」⇒「サイズ変更(拡大縮小)」で、50%程度の大きさに縮小します。
その後必要部分だけを範囲選択して、「トリミング」して保存しましょう。
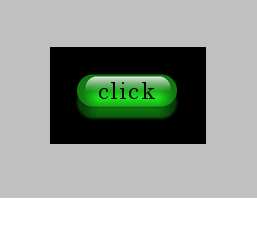
左図は、縮小したボタンに文字を入れたものです。
このボタン画像にリンクを設定すると、ブラウザによっては画像の周りに四角い枠が表示されてしまいますが、これはHTMLやスタイルシートで非表示設定にできます。
PhotoshopやGIMPのテクニック本では、この種のアクアボタンについて、大変細かな数値等をあげて精密に作る方法が紹介されています。
ですが、ここに紹介したようなアバウトな作り方でも、十分に綺麗なアクアボタンができます。
2〜3回練習すれば、白い線の太さや長さ、明るい部分の位置決めなど、コツがつかめると思います。
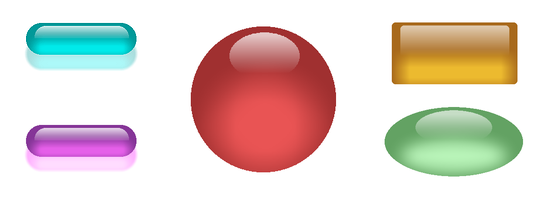
このページの一番上にあげた、円形や四角など他の形のボタンも同様の方法で作れるので、ぜひ挑戦してみてください。
どこがどういう形で明るくなっているかを良く見れば、簡単に作れますね。